SoundHound
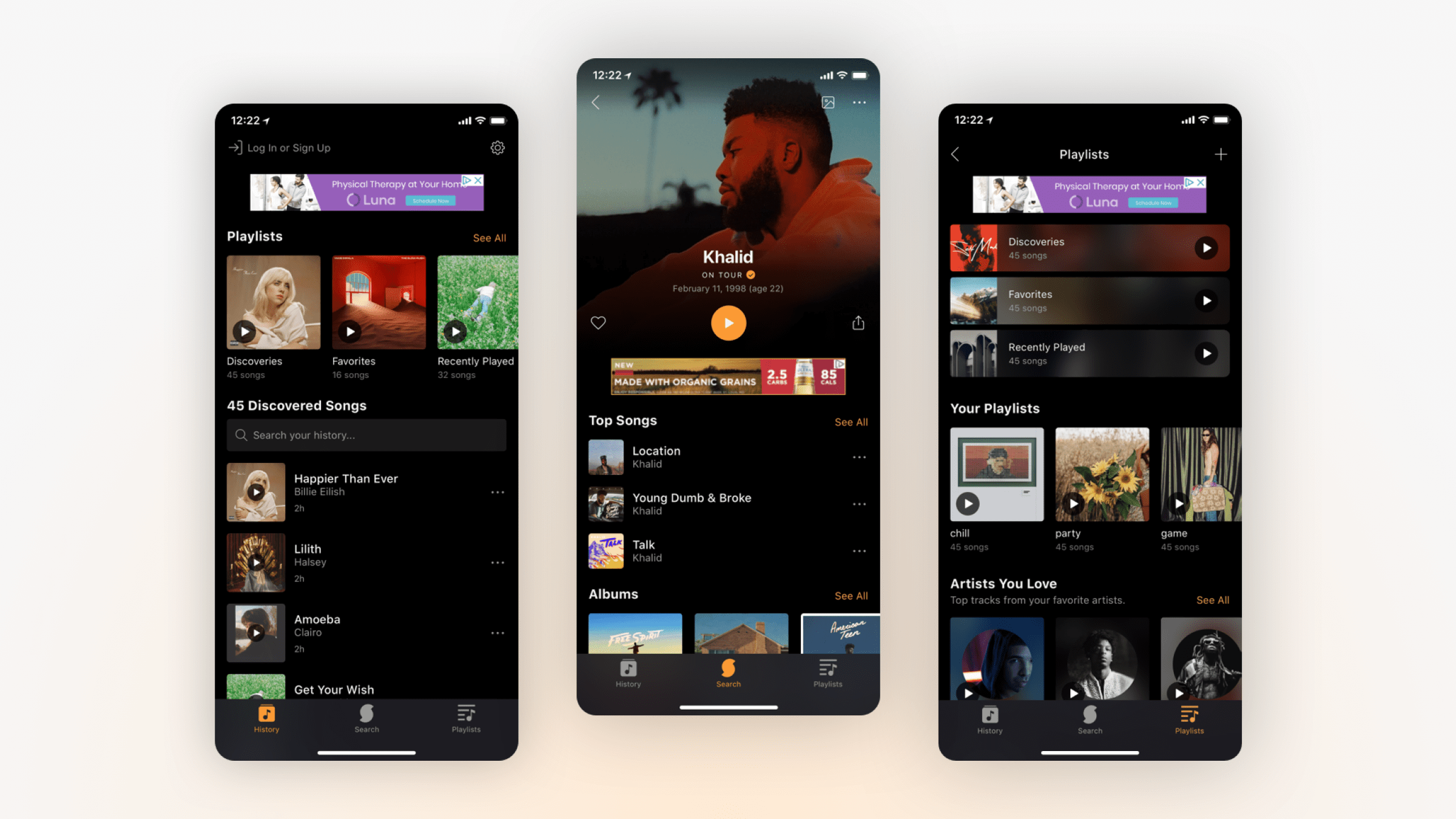
SoundHound is a music discovery app available on iOS and Android. I worked with a small team to bring new features and visual updates across the app on both platforms.

Problem
Due to Soundhound's role as a music discovery app, it earned a reputation as a "utility" app rather than a "music" app. We saw opportunities to change that image by adding more features akin to modern-day music services such as streaming and music curation.
Audience & Goals
In order to grow the app's userbase and increase retention, we wanted to provide more functionalities to users who weren't a part of an existing streaming ecosystem (e.g. Spotify, Apple Music).

Playlists
I worked alongside our user researcher, one product manager, and two engineers each for iOS and Android platforms. Playlists took around two months from planning to launch.
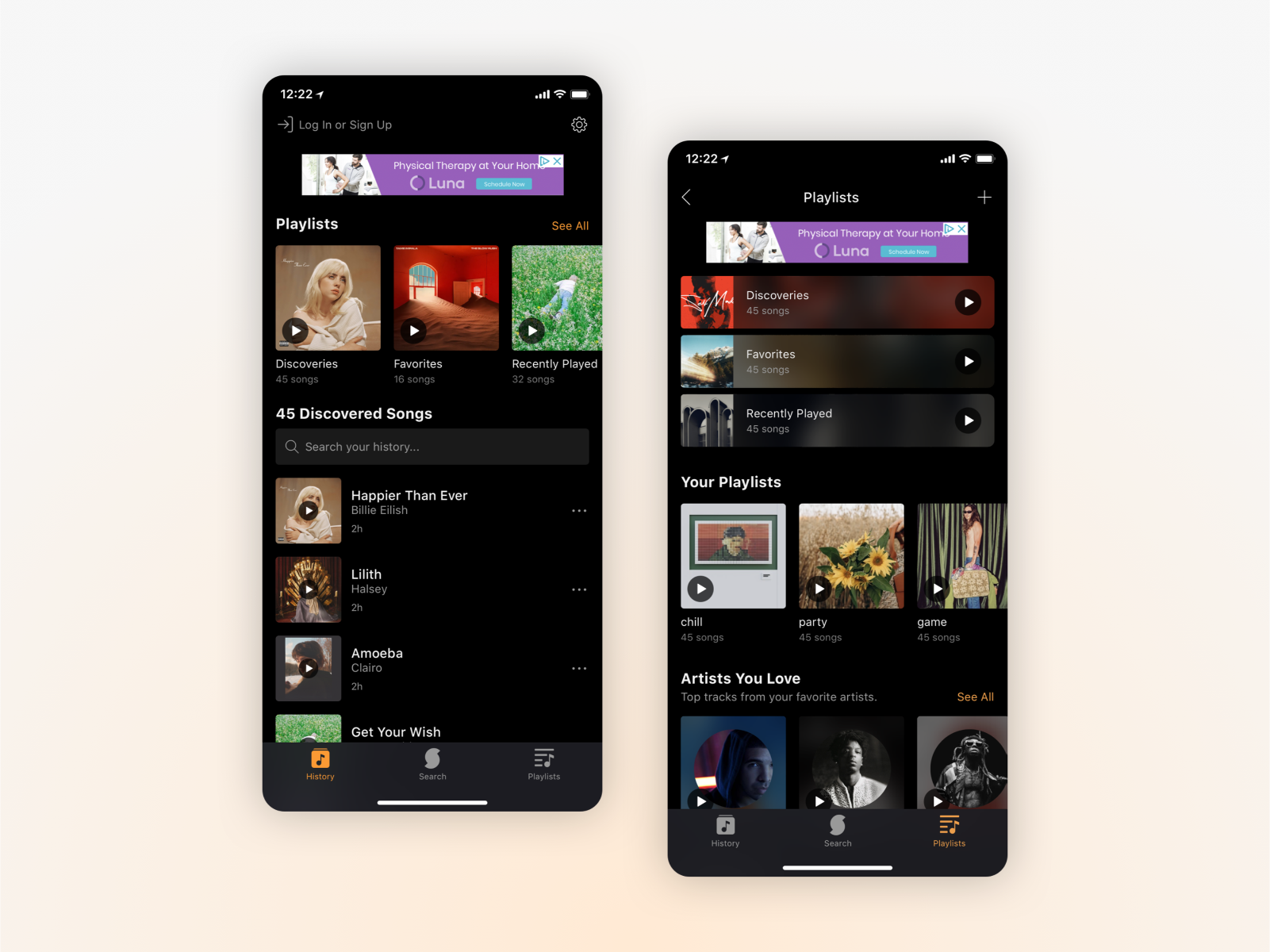
Playlists were created with the intention of helping users curate their discoveries, find music similar to their favorites, and overall expand the app's role from solely being for music identification.
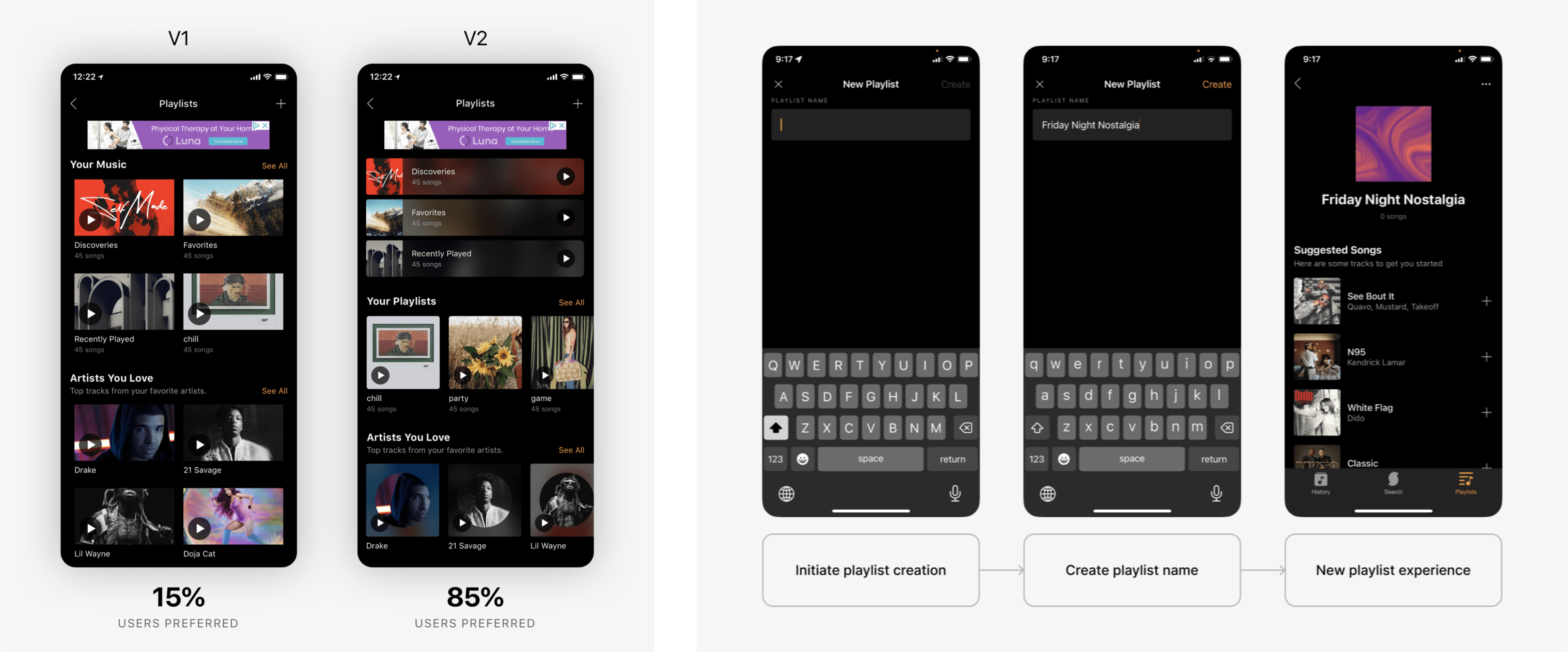
We initially launched with a simple design of a playlists page to gather feedback on what users wanted in such a feature. Following this, we created a second phase design that focused on these requests and emphasized the newly-added feature of creating one's own custom playlist.


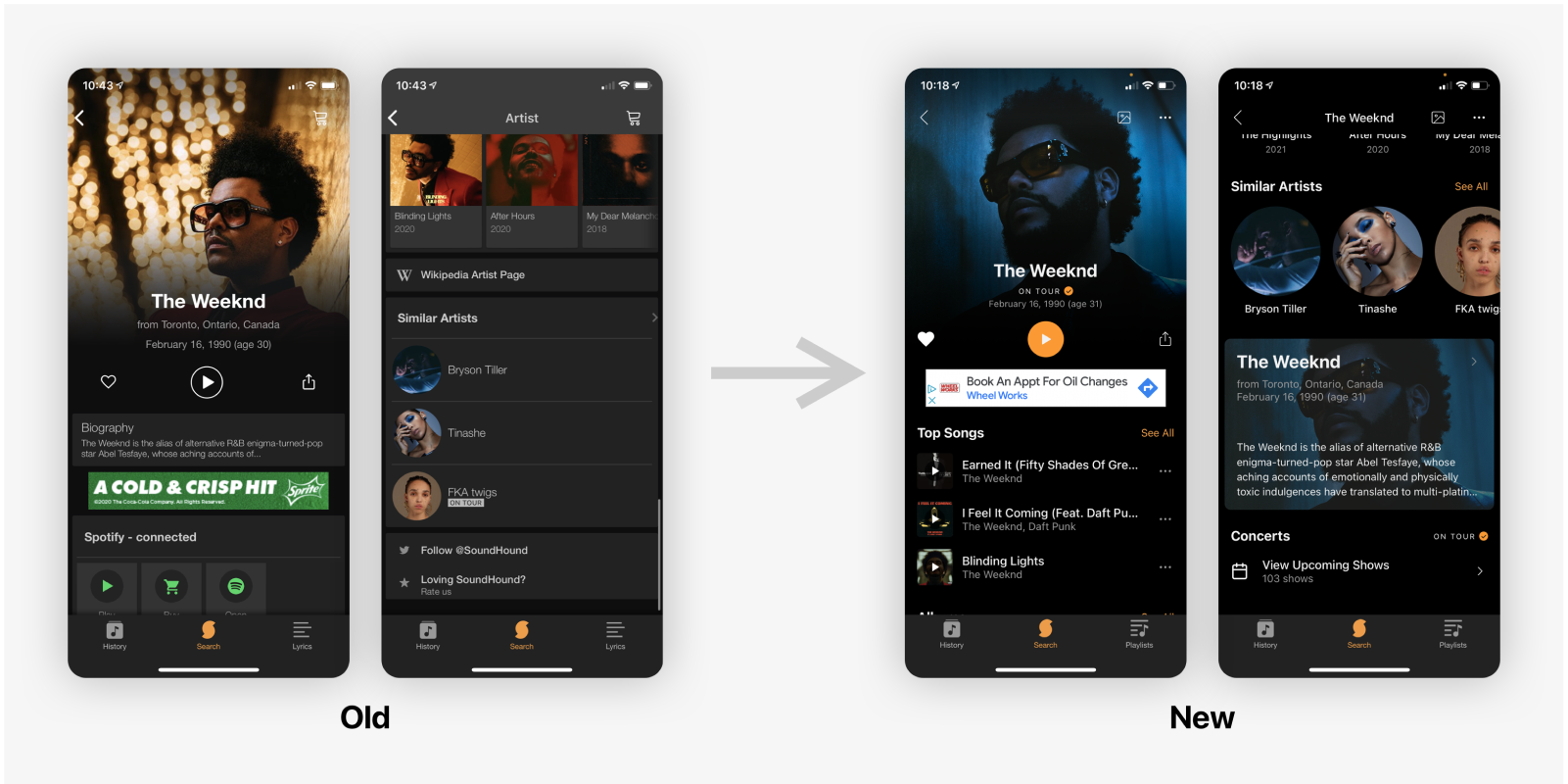
Visual Refresh
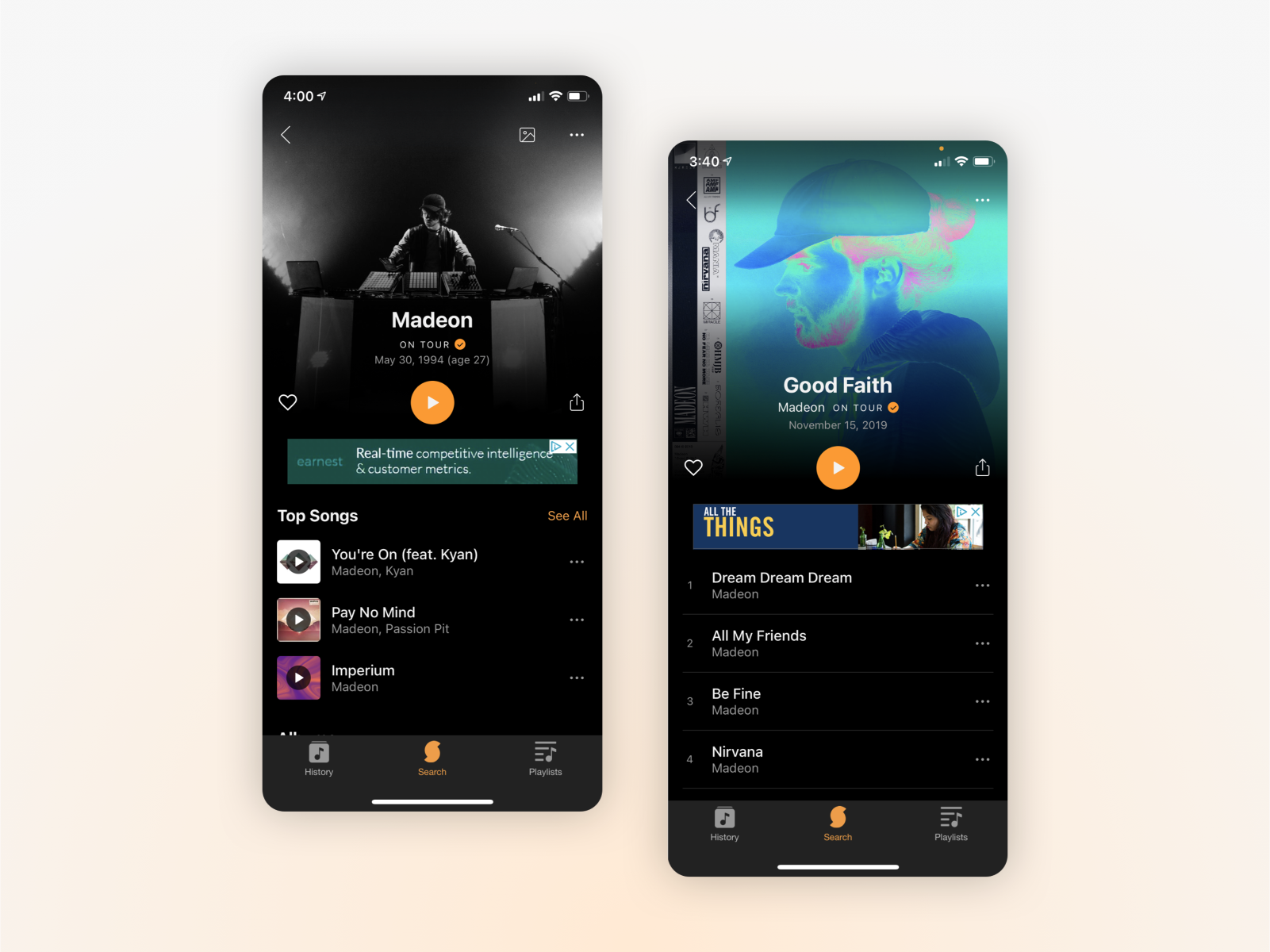
We used a new style guide to update screens such as Artists and Albums pages, account login and creation flows, and the app Settings page.
Upon discussion, we decided important step to bringing in more users would be to modernize the look of the SoundHound app. Our updated style guide utilized the SoundHound orange to highlight links and buttons, while using a black background to bring emphasis to the music-related images.

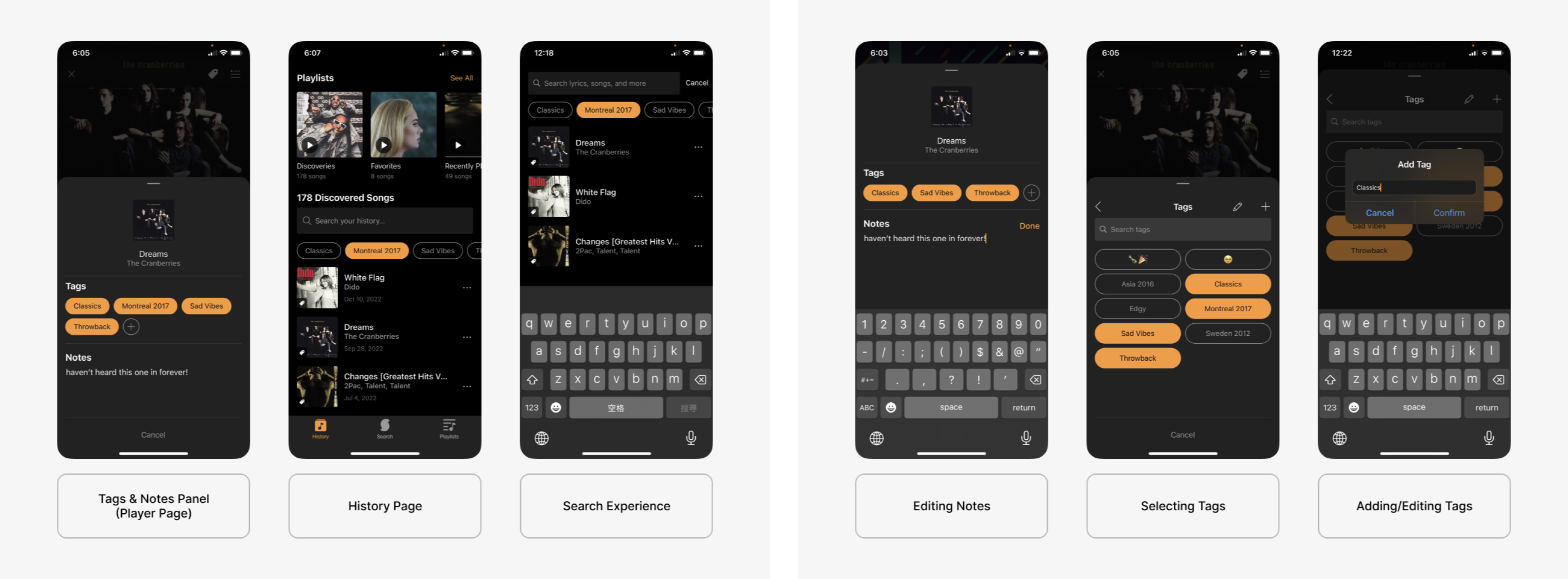
Tags & Notes
We designed three entry points to access Tags & Notes: the main History page, the Player page, and through the Search functionality.
We had received feedback requesting easier ways to filter through discovered songs. Additionally, our user polls had brought up the idea of tagging songs that had sentimental meaning to them. With Tags & Notes, we aimed to add a filtering aspect on top of a “journaling” or “labeling” feature.

Closing Thoughts
While new features such as Playlists and Tags & Notes, as well as the visual overhaul overall had a slightly positive impact on user retention, it did not bring an increase in new users as we had initially hoped.
Since our data had shown that a small percentage of users explored beyond the music discovery page, moving forward we'd have to think of creative ways to promote new features without interrupting the existing music discovery UX.